之前写过一篇文章在vue项目中使用postcss-px-to-viewport,现在更新一下在react项目中使用postcss-px-to-viewport的方式.
新建 react 项目
npx
1 | npx create-react-app my-app |
npm
1 | npm init react-app my-app |
yarn
1 | yarn create react-app my-app |
安装 postcss-px-to-viewport
1 | yarn add postcss-px-to-viewport |
暴露 webpack config
yarn
1 | yarn eject |
需要注意的是,在eject之前,需要执行git 的提交操作.
1 | git add . |
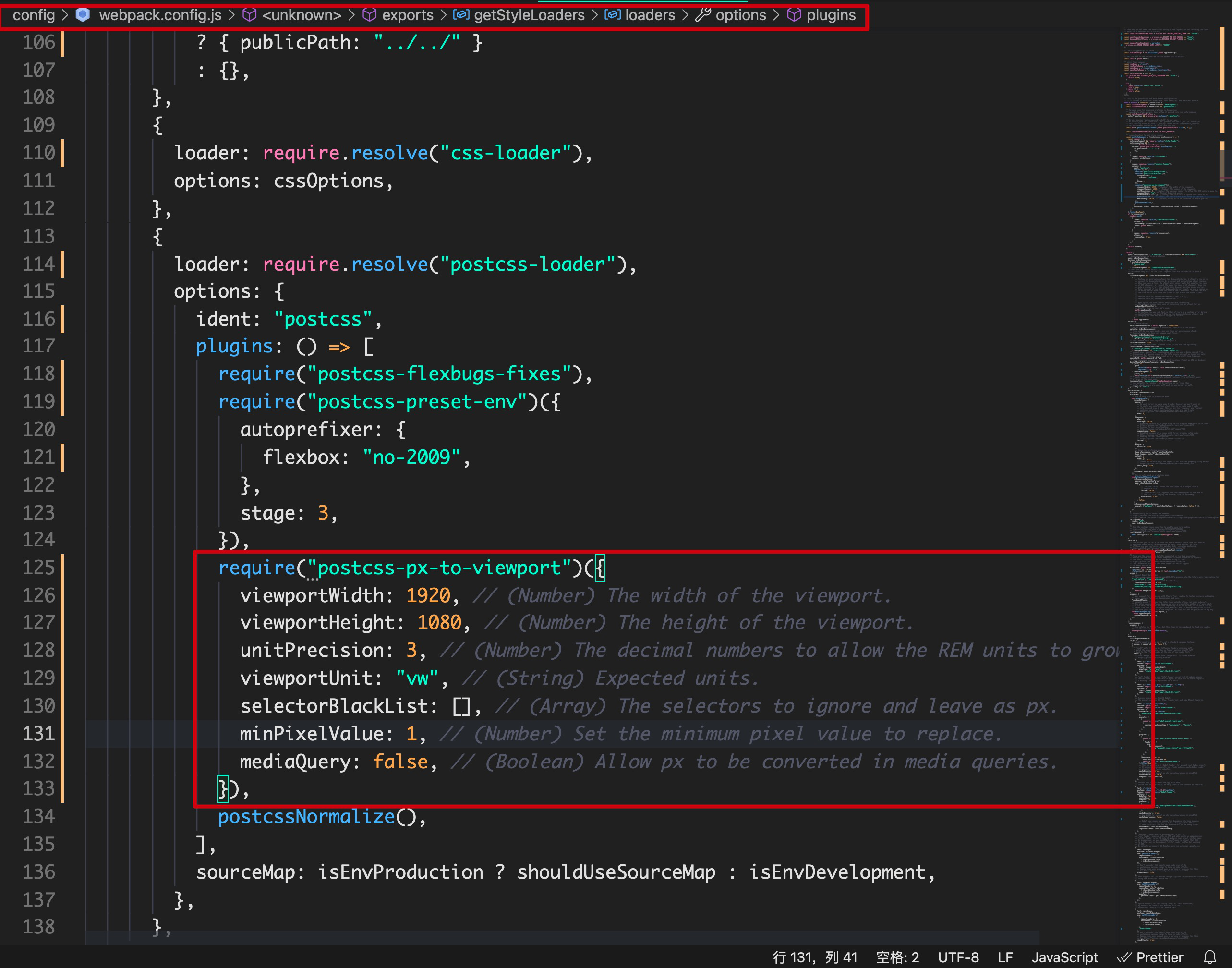
修改 /config/webpack.config.js
1 | require("postcss-px-to-viewport")({ |
postcss-px-to-viewport配置可以看下官方文档https://github.com/evrone/postcss-px-to-viewport/blob/master/README_CN.md

在 postcss-loader 的 plugins 插入即可.
