webpack-bundle-analyzer是 webpack 的一个插件,用来生成代码分析报告,用来提高代码质量和网站性能.
安装
1 | # Nnpm |
在 vue 项目中使用
配置vue.config.js
1 | module.exports = { |
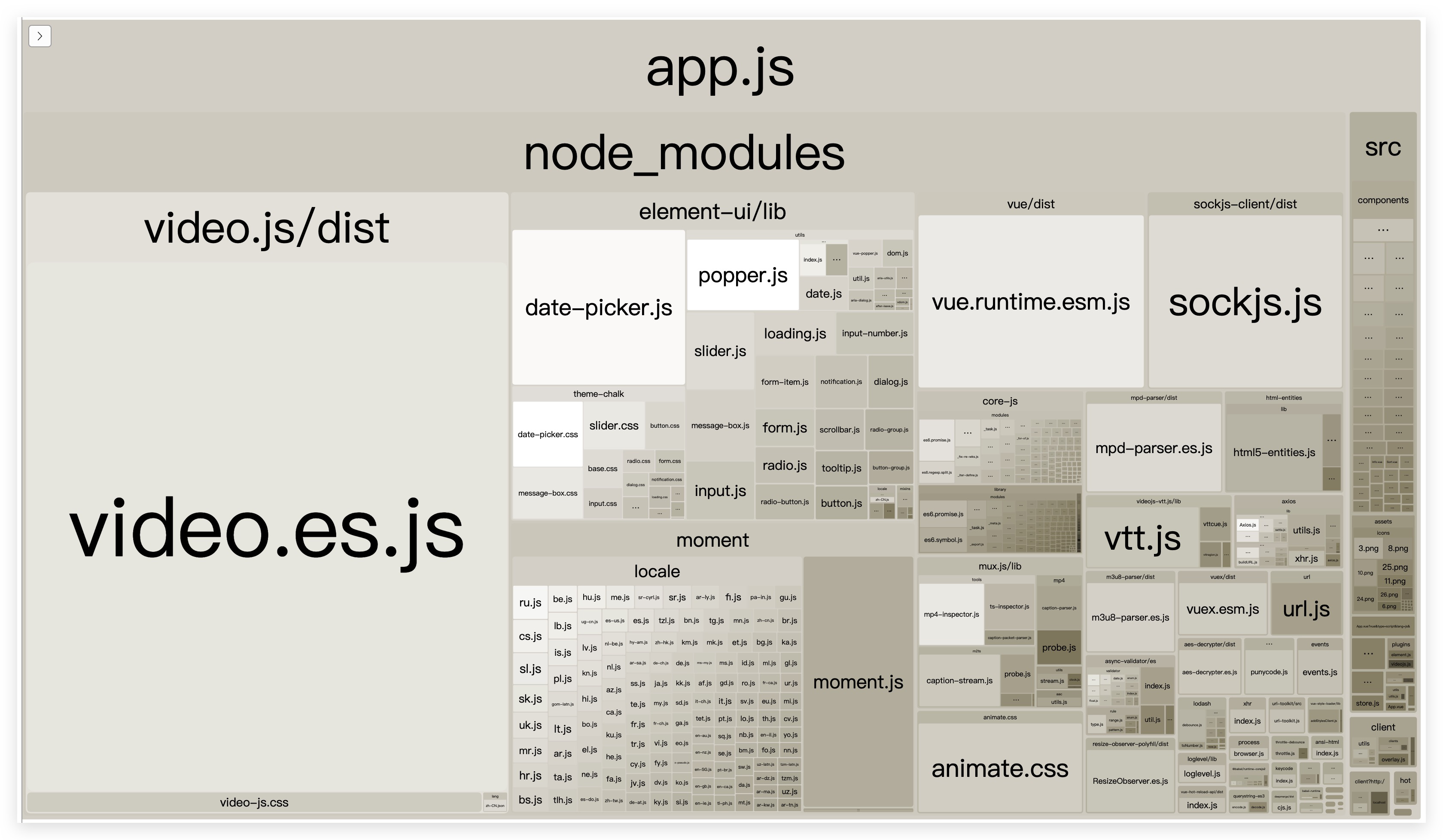
接着执行yarn serve或者yarn build来在 localhost:8088生成报告,如下:

在这张图里我们可以清晰地看到项目的各种依赖.
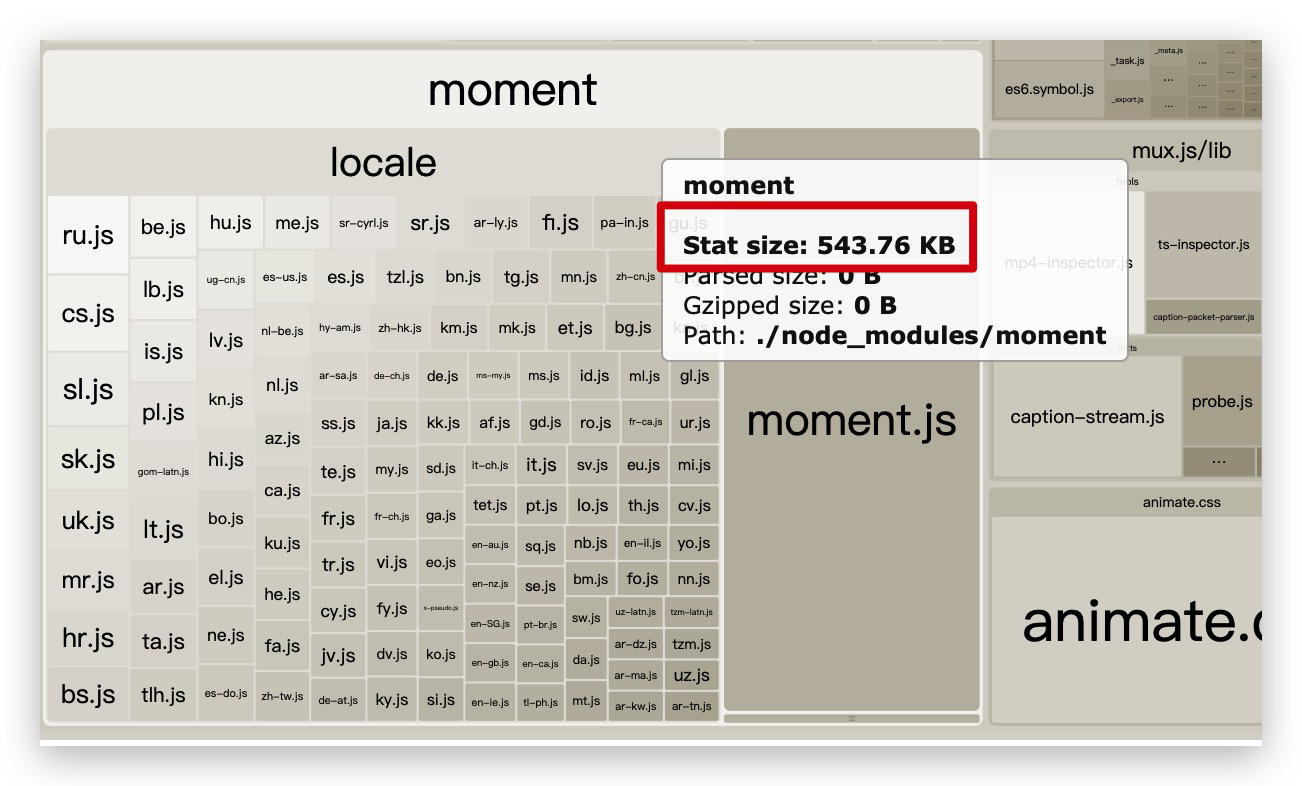
同时发现问题:在 moment.js库中存在着我们用不到的 locale(国际化内容),同时 moment 本身体积也比较大.
优化方案
选用其他库来替代体积庞大的 moment.
后来找到这么一个库dayjs
用来替代 moment.

1 | # 卸载 moment |
在 main.js 中修改配置:
因为dayjs 的作者说 api 与 moment 的 api 相同,为了不修改以前的代码,我们这里稍微偷点懒:
1 |
|
测试下,系统没有报错,nice.

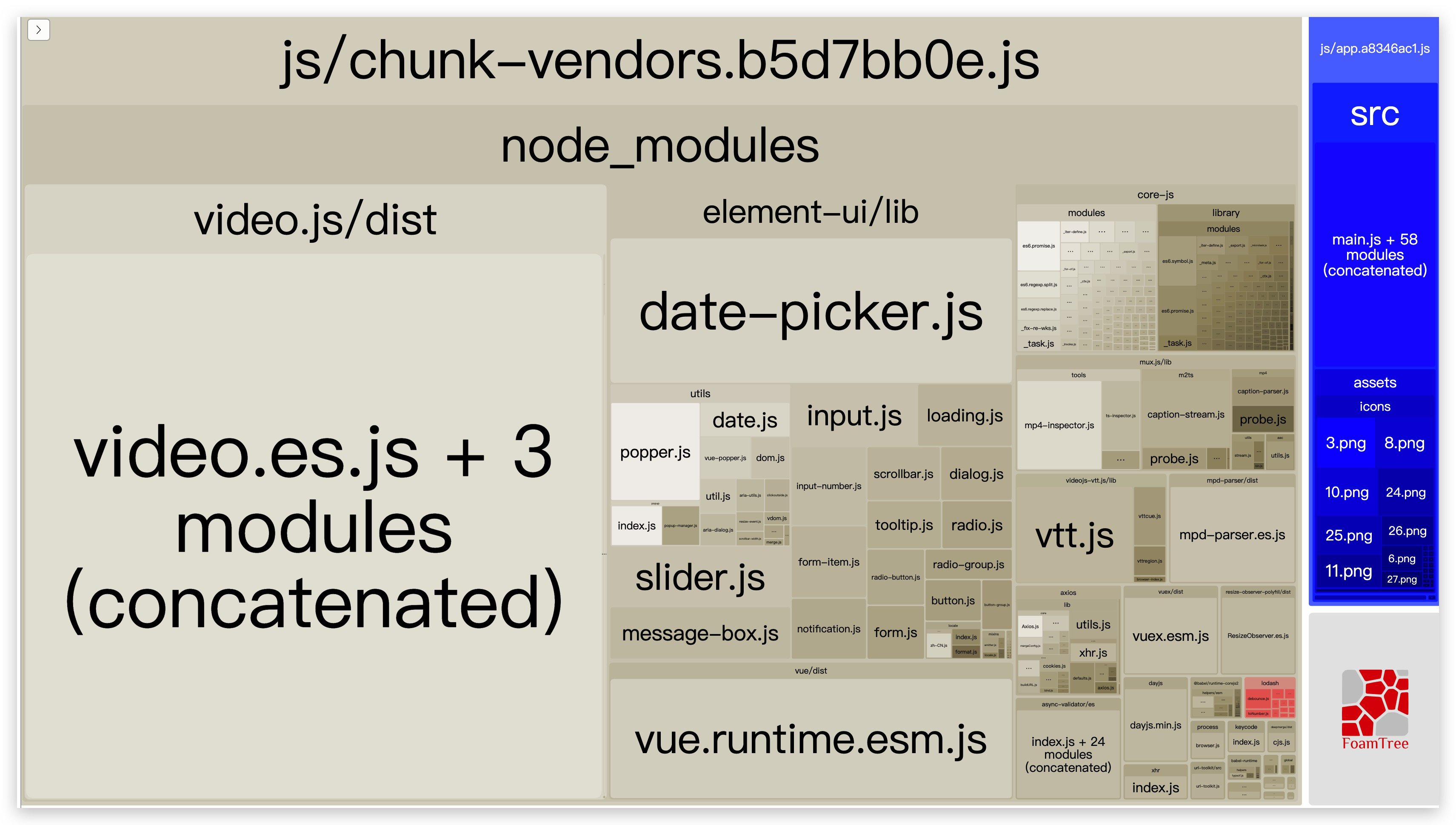
看下 8088端口下的分析报告:

moment 库已经没有了,因此我们项目模块大小也减少了大概 200 多 KB,
awesome.
