安装 echart.js
npm
npm install echarts --save
yarn
yarn add echarts
按需加载 ehcart.js
全量加载:
var echarts = require('echarts');
默认使用 require(‘echarts’) 得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大,如果在项目中对体积要求比较苛刻,也可以只按需引入需要的模块。
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
可以按需引入的模块列表见 https://github.com/apache/incubator-echarts/blob/master/index.js
初始化 echart.js
1 | <body> |
1 | // 基于准备好的dom,初始化echarts实例 |
核心就是使用 echart的 setOption方法来显示图表.
echart 绘制图表
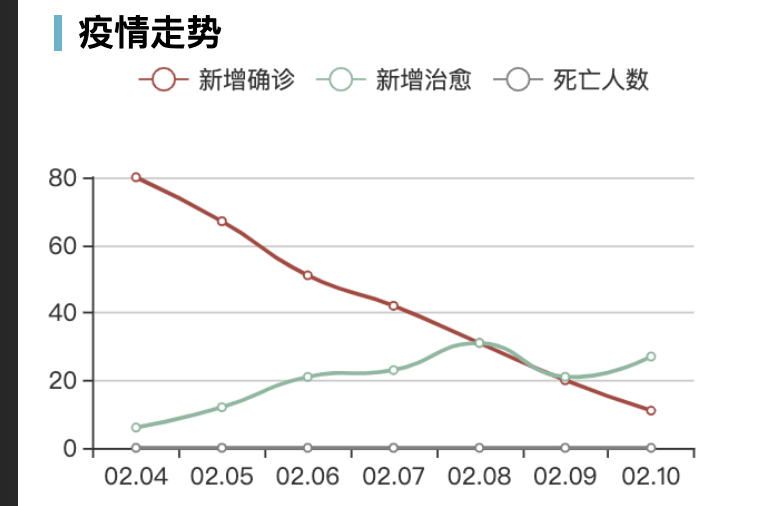
1 | initTrending() { |
效果:

echart 渲染地图
首先需要下载地图文件.地图文件分为两种,一种是 .js格式,一种是.json(.geoJson)格式.
echart 官方目前不提供地图数据下载,需要从https://gallery.echartsjs.com/editor.html?c=xmCAi_XNuJ下载.下载下来的数据格式为.geoJson,
关于 geojson 的介绍,可以看下https://juejin.im/post/5d8e0eaa5188250915506b9b.
我们把需要的地图数据都下载下来备用.
注册地图
1 | this.mapChart = echarts.init(document.getElementById("main")); |
根据数据渲染地图不同区域颜色
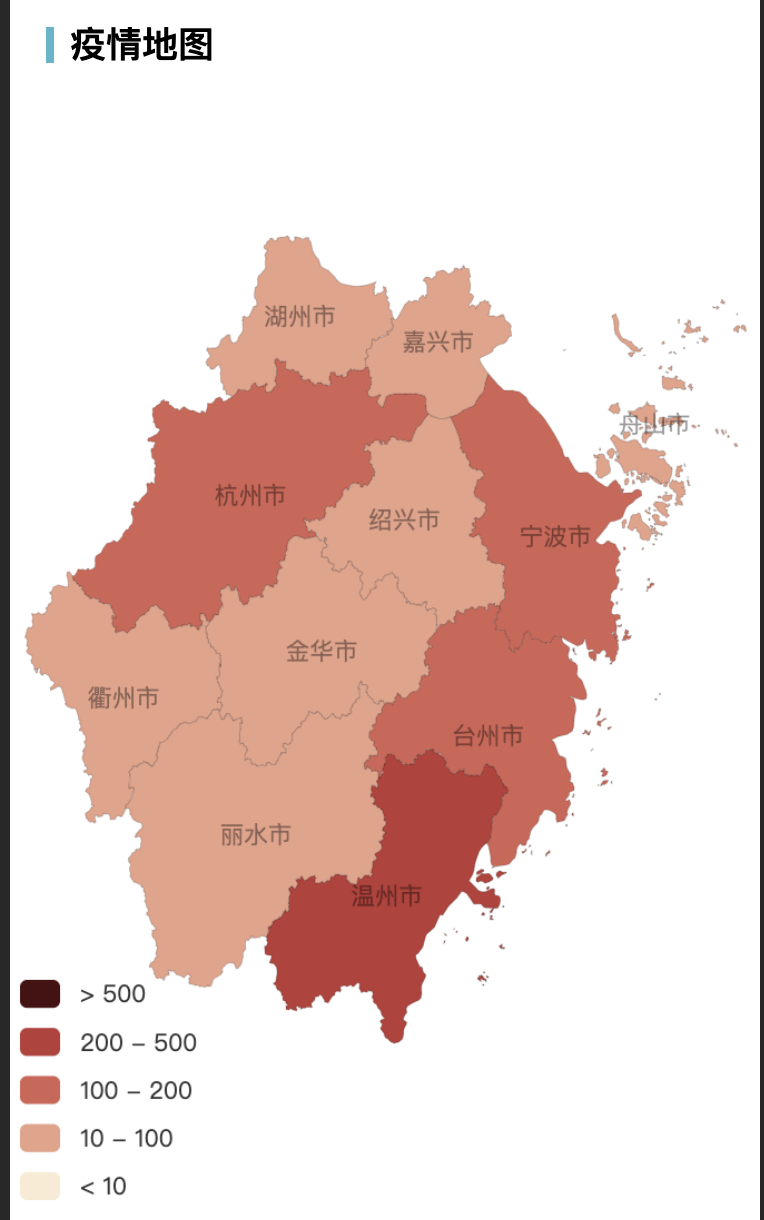
1 | //按需引入 echart 模块 |
效果:
地图下钻/上浮
地图下钻
监听点击事件,根据点击的名称 require 地图,注册地图,修改 options,接着 setOptions 就可以了.
1 | mapChart.on("click", (data) => { |
地图上浮
与地图下钻的方法类似,使用父地图重新渲染就可以了.
添加地图标点
在option中添加新的 series,类型为:effectScatter
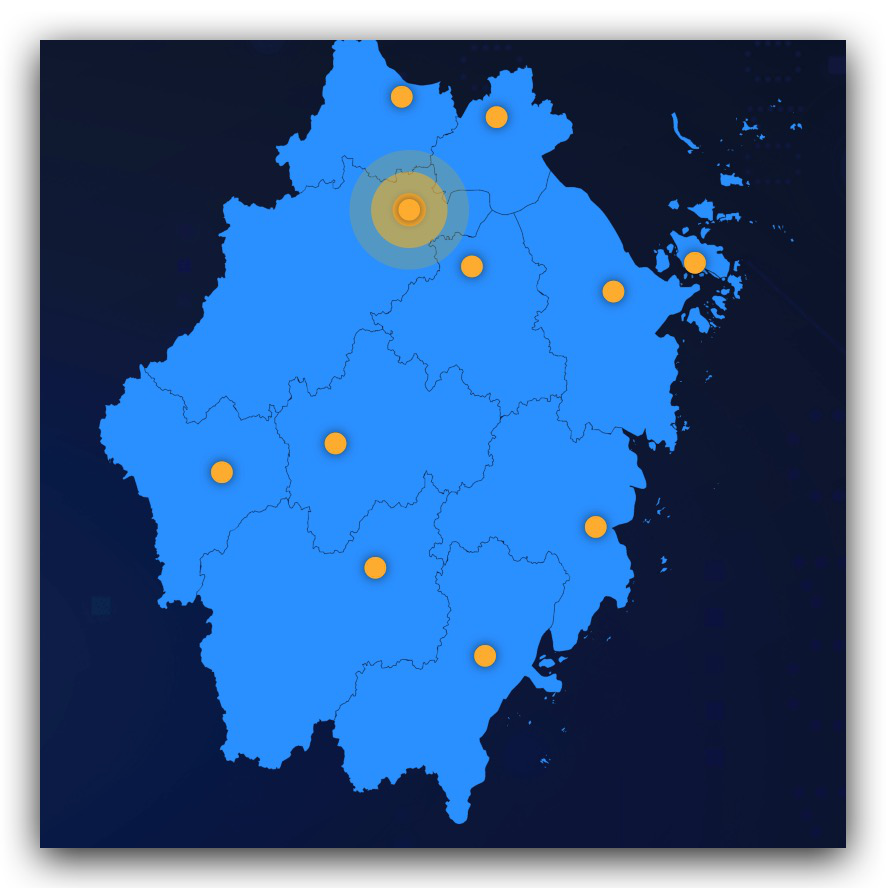
1 | { |
如图:

同时可以监听点击事件,根据 e.name 获取点击的名称.1
2
3echart.on("click",e=>{
console.log(e.name)
}
自定义地图
打开http://geojson.io,这是一个可以在线绘制 geoJson 的网站,就是因为它我们才能随心所欲的绘制我们想要的地图样式和 geoJson 数据。
绘制好的地图可以以 json 格式下载,在 echart.js 中使用registerMap注册以后就可以使用了.
