koa
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
koa-body
koa本身不能解析 post 的 body,因此需要添加中间件解析.koa-bodyparser可以解析 post 的 body,但是无法处理上传的文件.这里我们使用koa-body,它可以处理上传的文件和 post 请求,同时可以搭配koa-router使用,在需要的地方添加配置.可以处理的请求
- multipart/form-data
- application/x-www-urlencoded
- application/json
- application/json-patch+json
- application/vnd.api+json
- application/csp-report
使用(搭配 koa-router)
1 | //处理 post 请求body 中的值 |
1 | //处理上传的文件 |
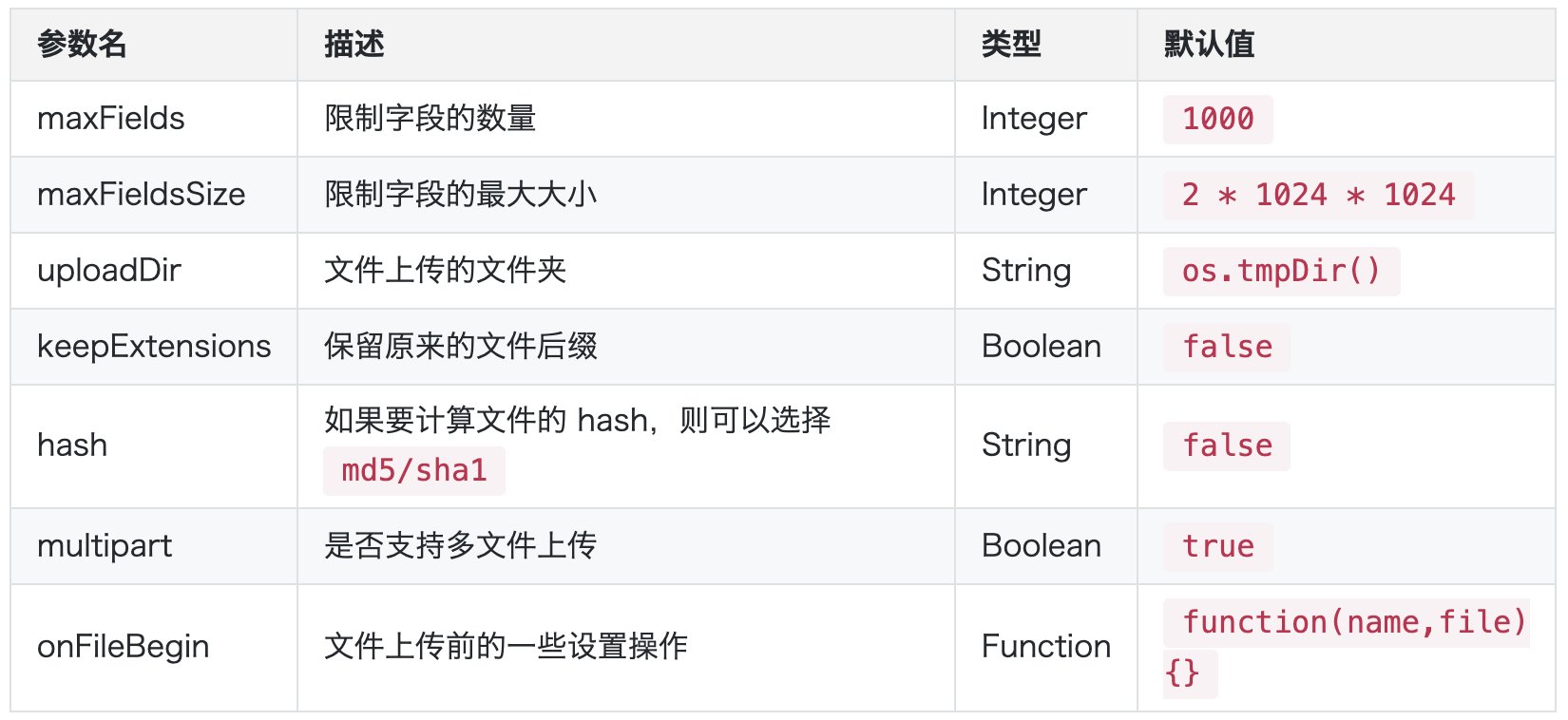
主要参数

formidable 的相关配置参数
获取上传信息
文件
使用ctx.request.files来获取文件.因为默认开启多个文件上传,因此 ctx.request.files 是一个对象.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16async uploadVideo(ctx) {
const file = ctx.request.files.file;
const reader = fs.createReadStream(file.path);
const ext = file.name.split(".").pop();
const dir = path.join(__dirname, `../upload/${utils.getDirName()}`);
utils.checkDirExist(dir);
let fileName = `${utils.getDirName()}_${~~(Math.random() * 10000)}.${ext}`;
const fileLocation = `${dir}/${fileName}`;
const upStream = fs.createWriteStream(fileLocation);
reader.pipe(upStream);
await utils.transferFile(fileLocation, `/yunjia/${fileName}`);
ctx.body = {
code: 200,
url: `http://10.20.21.24:8080/${fileName}`
};
}
1 | //utils.js中的 transferFile 函数用来上传文件到指定的 ftp 服务器, |
获取 body 的值
使用ctx.request.body来获取.
